React 新篇章:新版发布,功能升级,开发者体验再升级
随着前端技术的飞速发展,React 作为当今最受欢迎的前端框架之一,始终保持着强大的生命力和创新力。近日,React 官方团队宣布,全新版本正式发布,带来了诸多令人振奋的功能升级和性能优化。本文将带您深入了解这次新版发布的内容,感受 React 生态系统的不断壮大。
一、性能优化,速度更快
React 新版在性能方面进行了全面的优化,使得应用运行更加流畅。以下是几个关键的性能提升点:
虚拟DOM优化:新版 React 对虚拟DOM进行了深度优化,减少了不必要的渲染,提升了渲染效率。
事件处理优化:针对事件处理机制进行了优化,减少了内存占用,提高了事件处理的响应速度。
批量更新:React 新版引入了批量更新机制,减少了组件渲染次数,进一步提升了性能。
二、新特性,功能更丰富
React 新版带来了许多新特性,让开发者可以更加高效地构建应用。以下是部分新特性介绍:
Hooks:Hooks 是 React 16.8 版本引入的一个新特性,它允许在不编写类的情况下使用 state 以及其他 React 特性。在新版中,Hooks 的功能和稳定性得到了进一步提升。
Suspense:Suspense 是 React 新版引入的一个新组件,用于实现数据加载和渲染分离,提高了应用的响应速度。
TypeScript 支持:React 新版对 TypeScript 的支持更加完善,使得开发者可以更加方便地使用 TypeScript 进行开发。
三、开发者体验,更加友好
React 新版在开发者体验方面也进行了优化,使得开发过程更加便捷。
更好的错误处理:新版 React 对错误处理机制进行了优化,使得开发者可以更加容易地定位和修复问题。
调试工具增强:React DevTools 的新版提供了更多功能,帮助开发者更好地调试应用。
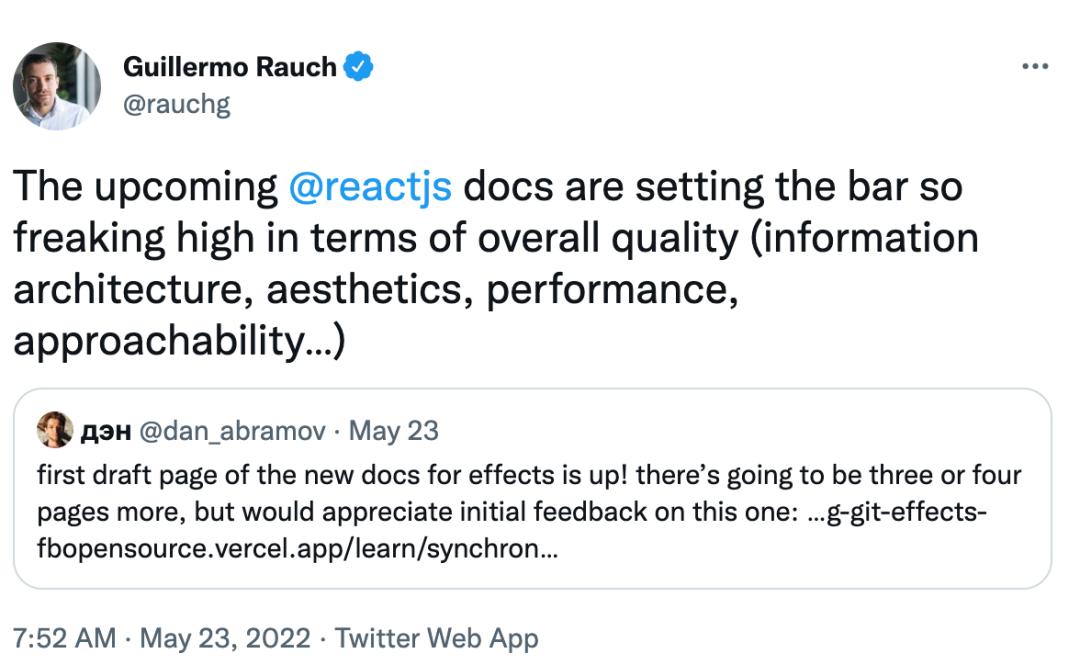
更好的文档:React 官方团队对文档进行了全面更新,使得开发者可以更加轻松地了解和学习 React。
四、总结
React 新版的发布,标志着 React 生态系统又迈出了坚实的一步。性能优化、新特性引入以及开发者体验的提升,都为开发者带来了更多便利。相信在未来的日子里,React 会继续引领前端技术发展,为开发者带来更多惊喜。
总之,React 新版发布,无论是从性能、功能还是开发者体验方面,都带来了显著的提升。作为开发者,我们应当紧跟 React 的发展步伐,不断学习新知识,提升自己的技能,以应对日益复杂的前端开发挑战。让我们共同期待 React 在未来带来更多精彩!












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号